 [Swift] Singleton Pattern
[Swift] Singleton Pattern
Singleton Pattern에 대해 공부한 내용을 정리해 보려고 합니다. - 정의 싱글톤 패턴은 클래스 객체가 하나만 인스턴스화 되도록 보장하는 디자인 패턴입니다. - 특징 어플리케이션 내에 하나만 존재해야 하는 객체일 경우 사용 static 변수로 선언하기 때문에 lazy하게 생성됨. 즉 사용하기 전엔 메모리에 올라가지 않음. 생성되면 어플리케이션이 종료되기 전까지 메모리에 유지 상수값이기 때문에 값의 변화가 없어 thread-safe가 보장됨. 하나의 인스턴스를 사용하기 때문에 인스턴스 내부의 데이터를 공유할 수 있음. 어디서든 접근 및 수정이 가능하다는 의미. - 코드 아래는 싱글톤을 구현하는 예제입니다. class Singleton { // static -> lazy하게 생성 // let ->..
 [Swift] Coordinator Pattern
[Swift] Coordinator Pattern
읽기 쉬운 코드 만들기를 목적으로 공부한 내용 중 Coordinator Pattern에 대해 정리해 보려고 합니다. 코디네이터 패턴은 UIViewController 간의 흐름을 제어하기 위한 패턴입니다. 앱의 흐름을 담당하는 별도의 객체를 만들어 사용하기 때문에 UIViewController와는 독립적이며, 재사용에 용이합니다. - 수행 기능 1. 화면 전환에 필요한 인스턴스 생성( UIViewController, ViewModel 등.. ) 2. 생성한 인스턴스의 종속성 주입(DI) 3. 생성된 UIViewController의 화면 전환 (push or present) 아래와 같이 컨트롤러 간의 화면 전환하는 코드를 UIViewController에서 많이 작성했을 것입니다. let vc = HomeVi..
 [Swift] xib 파일로 View 관리하기
[Swift] xib 파일로 View 관리하기
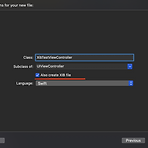
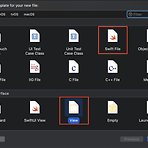
Main 스토리보드에 뷰를 만들어 사용하다보니 뷰가 많아지고 로드할 때마다 너무 오랜 시간이 걸리게 되었습니다. 그래서 큰 틀을 제외한 나머지는 xib 파일로 관리하는게 효율적이라고 생각했습니다. 이 포스팅에서는 xib 파일의 뷰컨트롤러를 간단하게 읽어서 사용하는 방법과 꼭 체크해야할 부분에 대해 정리해 보았습니다. 처음엔 위와 같이 UIViewController 파일을 만들 때, xib 파일까지 같이 만들어 보겠습니다. 그럼 자동으로 xib 파일에 클래스가 잘 연결이 되어 있습니다. File's Owner의 view도 잘 연결되 어 있는걸 볼 수 있습니다. 위 그림의 연결된 view 이름은 구분되기 쉽게 xibView로 변경해둔 것입니다. 이번엔 UIViewController는 이미 있는 상태에서 xi..
 [swift] xib를 이용한 alertView 만들기
[swift] xib를 이용한 alertView 만들기
가끔씩 커스텀 AlertView를 사용할 때가 있어서 xib 파일과 함께 사용하는 법에 대해 정리합니다!! 그럼 바로 xib와 swift 파일을 만들어 주겠습니다. 저는 헷갈리지 않게 같은 이름으로 파일을 생성했습니다. 먼저 xib 파일에 커스텀 alertView를 만들겠습니다. 뒷 배경을 위한 뷰를 추가하고 검은색 배경에 Alpha 값을 수정하여 원하는 투명도를 조정합니다. 주의할 점은 Top, Bottom 제약 조건을 설정할 때, Safe Area로 설정하면 화면과 같이 모두 덮지 못하니 Superview로 설정해 주세요. 배경 화면을 만들었으니 팝업 내용을 위한 ContentView를 만들면 됩니다! ContentView는 추가해서 원하는 화면에 맞게 만들면 됩니다!! 여기서 주의할 점은 배경 화면..
동적으로 버튼을 생성해야 할 경우, selector를 미리 선언해줘야 하기 때문에 이벤트를 추가하는데 어려움이 있을 수 있습니다. 이를 위해 AssociatedObject 를 이용하여 UIButton에 closure를 추가하는 방법에 대해 정리해 보았습니다. 아래는 AssociatedObject에 대해 간단히 정리한 내용입니다~ 👇👇👇 [swift] AssociatedObject AssociatedObject에 대해 간단히 정리해 보았습니다!! AssociatedObject는 런타임시 기존 클래스에 SubClassing 없이 사용자 정의 속성을 연결(추가) 할 수 있습니다. 아래는 AssociatedObject 관련 함수입니다. /.. jintaewoo.tistory.com 다음 예제는 UIButton을..
AssociatedObject에 대해 간단히 정리해 보았습니다!! AssociatedObject는 런타임시 기존 클래스에 SubClassing 없이 사용자 정의 속성을 연결(추가) 할 수 있습니다. 아래는 AssociatedObject 관련 함수입니다. // 객체에 속성 값을 연결 public func objc_setAssociatedObject(_ object: Any, _ key: UnsafeRawPointer, _ value: Any?, _ policy: objc_AssociationPolicy) // 연결된 속성 값을 반환 public func objc_getAssociatedObject(_ object: Any, _ key: UnsafeRawPointer) -> Any? // 객체에 연결된 모든..
 [Swift] HTTP Live Streaming을 위한 재생 목록 (m3u8)
[Swift] HTTP Live Streaming을 위한 재생 목록 (m3u8)
HLS(HTTP Live Streaming)는 일반적으로 미디어 세그먼트 파일 이라고하는 일련의 작은 파일로 오디오 및 비디오를 보냅니다. 인덱스 파일 또는 재생 목록은 미디어 세그먼트 파일의 URL을 순서대로 나열한 내용입니다. HLS 용 인덱스 파일은 MP3 재생 목록에 사용되는 M3U 형식의 확장 인 M3U8 재생 목록으로 저장됩니다. 클라이언트에서는 순서대로 엑세스하여 인덱스 파일의 URL을 요청합니다. HLS를 하기 위해서는 용도에 맞게 재생 목록을 만들어 주어야 합니다. 기본적인 4가지 재생 목록에 대해 정리해 보았습니다. Master Playlist 동일한 컨텐츠에 대해 다른 인코딩 버전을 제공하기 위한 재생 목록입니다. Master Playlist에 명시된 스트림은 특정 비트 전송률에 따라..
 [swift] Realm Notification
[swift] Realm Notification
reaml의 결과 데이터는 항상 최신 데이터를 반환합니다. 즉, 결과를 다시 로드할 필요가 없습니다. 하지만 데이터와 다르게 UI는 자동으로 없데이트 되지 않기 때문에 수동으로 업데이트해줄 필요가 있습니다. 수동으로 업데이트하기 위해서는 데이터가 변견된 시점을 알아야 되는데, 이 문제를 Notification 으로 해결할 수 있습니다. Result 객체에 Notification을 설정하면, 해당 객체를 관찰하면서 데이터의 변경이 발생할 때 호출되어 변경 시점을 알 수 있습니다. 그럼 바로 코드로 알아 보겠습니다! 아래는 user 데이터를 반환받은 결과 객체에 관찰자(observer)를 설정하는 코드입니다. let tableView = UITableView() var users: Result? var no..
 collectionView paging 해보기!
collectionView paging 해보기!
collectionView에 간단히 paging을 설정할 수 있는 프로퍼티가 있다. collectionView.isPagingEnabled = true 위 코드와 같이 간단히 가능하다. 하지만 이 코드로는 상하좌우에 여백이 생기면 스크롤 시 어그러지는 현상이 발생된다. 난 아래와 같은 페이징 효과를 원했다!!! 그래서 검색을 통해 코드를 보고 내가 원하는대로 만들어 보았다. 아래는 collectionView에 대한 초기 설정이다. class ViewController: UIViewController { @IBOutlet weak var collectionView: UICollectionView! let itemColors = [UIColor.red, UIColor.yellow, UIColor.blue, ..
- Total
- Today
- Yesterday
- Realm
- NIB
- xib
- CollectionView
- BaseViewController
- UIControl
- IOS
- carousel
- AssociatedObject
- Cleancode
- ssh
- Swift
- UIBarButtonItem
- customAlertView
- Video
- m3u8
- Coordinator
- http live streaming
- database
- Design Pattern
- AVFoundation
- HLS
- TDD
- AVKit
- UIButton
- pagingView
- testing
- permission error
- Closure
- RECORDING
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
