티스토리 뷰
Main 스토리보드에 뷰를 만들어 사용하다보니 뷰가 많아지고 로드할 때마다 너무 오랜 시간이 걸리게 되었습니다.
그래서 큰 틀을 제외한 나머지는 xib 파일로 관리하는게 효율적이라고 생각했습니다.
이 포스팅에서는 xib 파일의 뷰컨트롤러를 간단하게 읽어서 사용하는 방법과 꼭 체크해야할 부분에 대해 정리해 보았습니다.

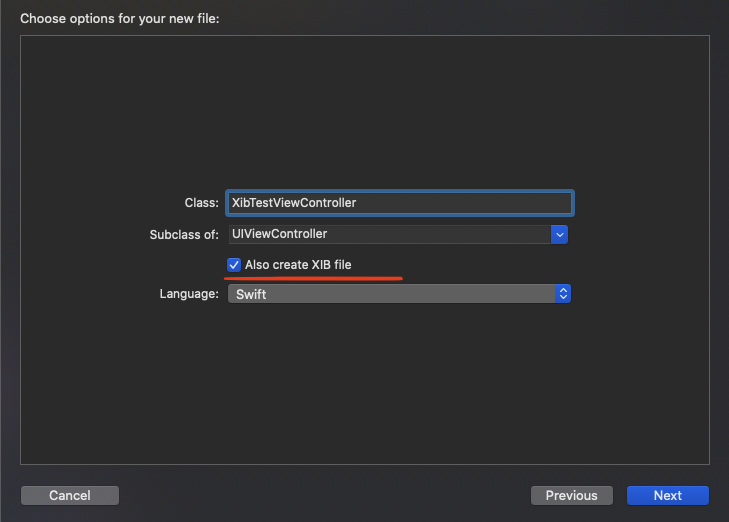
처음엔 위와 같이 UIViewController 파일을 만들 때, xib 파일까지 같이 만들어 보겠습니다.

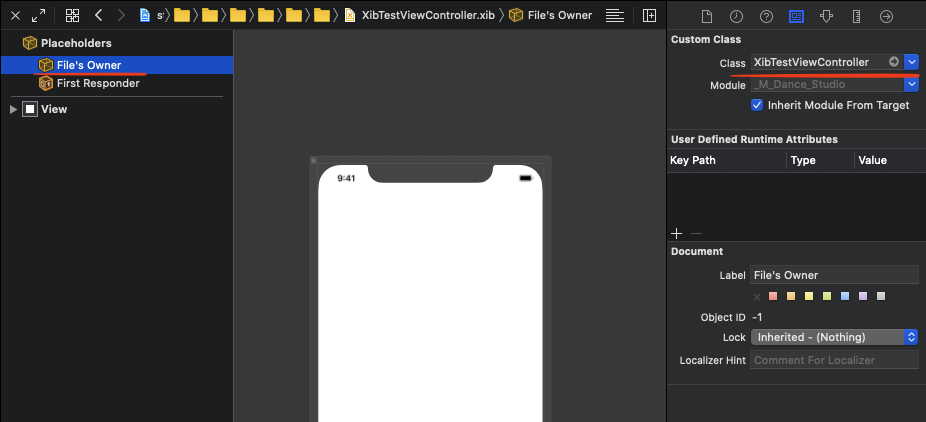
그럼 자동으로 xib 파일에 클래스가 잘 연결이 되어 있습니다.

File's Owner의 view도 잘 연결되 어 있는걸 볼 수 있습니다.
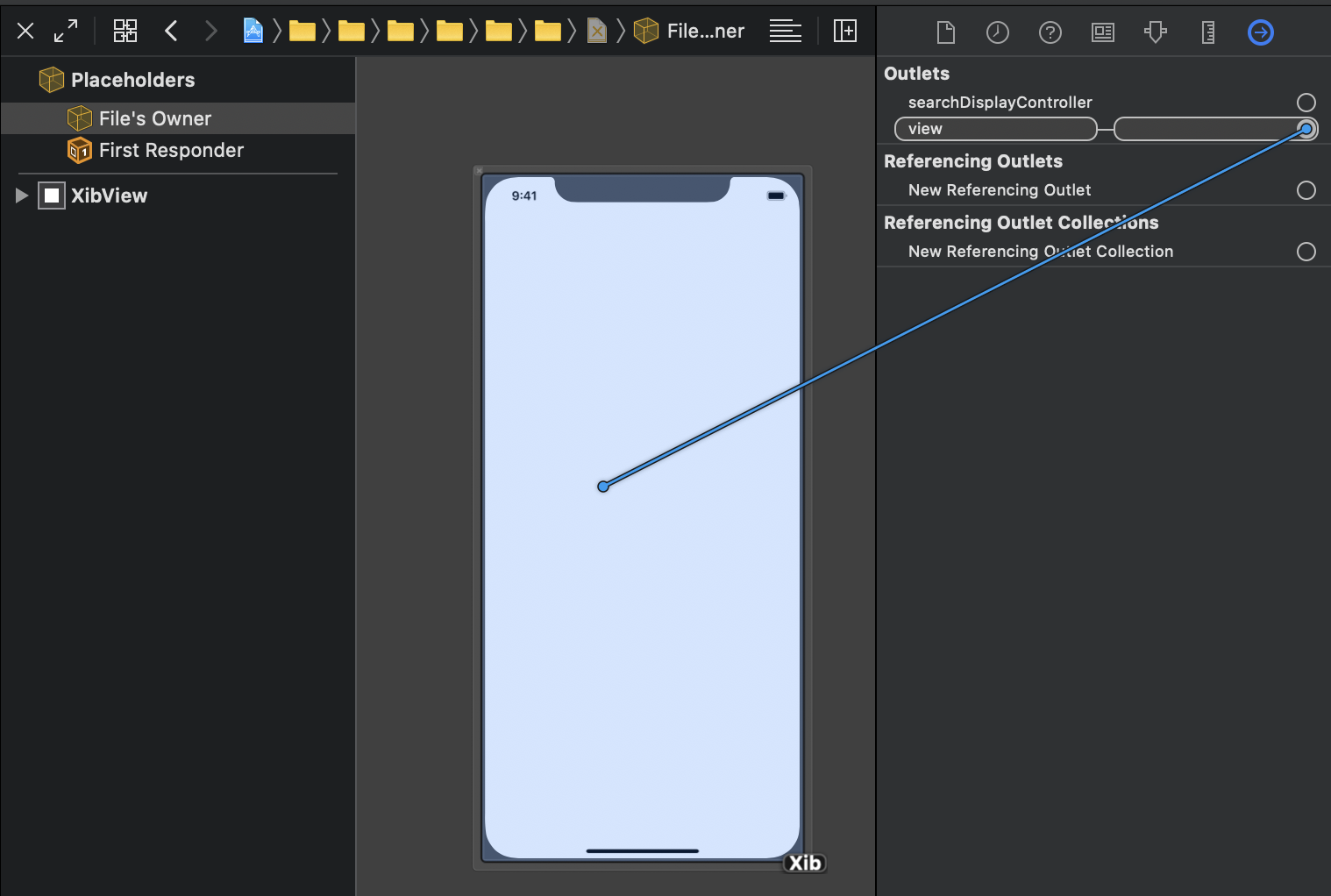
위 그림의 연결된 view 이름은 구분되기 쉽게 xibView로 변경해둔 것입니다.
이번엔 UIViewController는 이미 있는 상태에서 xib 파일을 따로 만들어 보면 아래와 같습니다.

File's Owner의 view가 연결되지 않은 상태를 볼 수 있습니다. 이 부분이 연결되었는지 꼭 체크해줘야 에러가 발생하지 않습니다.
물론 클래스도 자동으로 설정되어 있지 않으므로 체크해야 합니다.
아래와 같이 연결해주면 간단히 해결됩니다.

이제 파일을 로드하여 뷰를 사용하면 됩니다.
let xibView = XibTestViewController(nibName: "XibTestViewController", bundle: nil)
navigationController?.pushViewController(viewController: xibView, animated: true, completion: nil)
UIViewController를 확장하여 조금 더 편하게 사용할 수도 있습니다.
extension UIViewController {
static func loadFromNib() -> Self {
func instantiateFromNib<T: UIViewController>() -> T {
return T.init(nibName: String(describing: T.self), bundle: nil)
}
return instantiateFromNib()
}
}
let xibView = XibTestViewController.loadFromNib()
navigationController?.pushViewController(viewController: xibView, animated: true, completion: nil)
'Swift' 카테고리의 다른 글
| [Swift] Closures (0) | 2021.02.21 |
|---|---|
| [Swift] Coordinator Pattern (0) | 2021.01.31 |
| [swift] xib를 이용한 alertView 만들기 (0) | 2020.07.19 |
| [swift] UIButton에 클로저를 추가해 보았습니다. (0) | 2020.07.14 |
| [swift] AssociatedObject (0) | 2020.07.11 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Cleancode
- HLS
- UIControl
- Design Pattern
- UIButton
- Realm
- http live streaming
- m3u8
- CollectionView
- pagingView
- AVFoundation
- Closure
- TDD
- NIB
- xib
- IOS
- Coordinator
- testing
- Video
- AssociatedObject
- RECORDING
- database
- ssh
- permission error
- AVKit
- Swift
- BaseViewController
- customAlertView
- UIBarButtonItem
- carousel
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
