티스토리 뷰
단위 테스트를 처음 작성해 본 경험을 정리해보려고 한다.
단위 테스팅은 개발 초기에 문제를 파악하고 구현할 수 있도록 도와준다. 또한 작성된 테스트 코드로 인해 예상되는 동작이 중단되지 않을 것이라는 확신을 줌으로써 추후 코드 변경에 용이하다.
일단 테스트 코드를 작성하기 위한 설정부터 시작해 보자.
첫 번째는 프로젝트를 생성할 때 추가하는 방법과 두 번째로는 진행중인 프로젝트에 추가하는 방법이 있다.
첫 번째 방법은 간단하다!
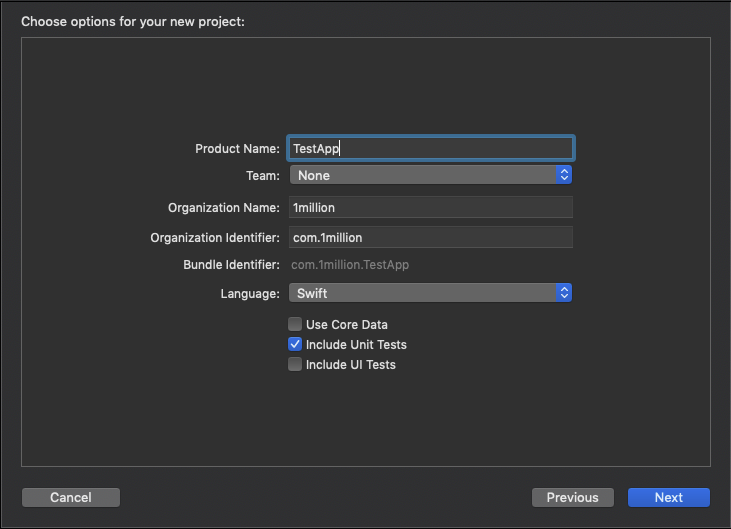
아래와 같이 Include Unit Tests를 체크하고 프로젝트를 생성하면 알아서 만들어준다.

두 번째 방법도 간단하다!!
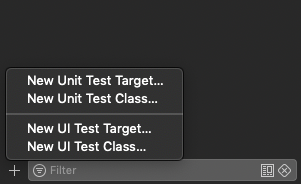
Navigator View에서 6번째 탭을 선택하면 아래와 같은 화면이 나오는데, 좌측 하단에 +버튼을 누르고 New Unit Test Target을 눌러서 타겟을 생성하면 된다.


간단하게 테스트 코드를 작성할 준비를 끝냈다.
바로 생성된 테스트 클래스를 보면 아래와 같다.
import XCTest
class ManagementAppTests: XCTestCase {
override func setUp() {
super.setUp()
}
override func tearDown() {
super.tearDown()
}
func testPerformanceExample() {
// This is an example of a performance test case.
self.measure {
// Put the code you want to measure the time of here.
}
}
}기본적으로 4개의 메소드가 생성되는데 testExample()은 제외했다.
각 메소드에 대해 간단히 알아보면,
- setUp() → 구현된 테스트 코드가 실행되기 전에 호출되는 메소드이다. 보통 테스트 케이스에서 공통으로 사용되는 뭔가를 정의해서 사용하면 된다.
- tearDown() → setUp과 반대로 모든 테스트 코드가 실행된 후에 호출되는 메소드이다. setUp에서 설정한 값들을 해제할 필요가 있을 때 사용한다.
- testPerformanceExample() → 이건 성능을 측정해보기 위한 것인데 아직 사용해보진 않았다... 다음에 해봐야지...
그럼 이제 테스트 코드를 작성해 보자.
테스트 메소드는 test로 시작해야 테스트로 인식이 된다.
테스트는 하나의 기능만 테스트하는 코드로 작성되는게 좋다고 한다.
아래는 textField의 placeholder가 Email인지 테스트 하는 코드를 작성해 보았다.
여기서 중요한 점은 프로젝트를 import 해줘야 필요한 클래스들을 로드할 수 있다.
func testPlaceholderEmail() {
let storyboard = UIStoryboard(name: "Main", bundle: nil)
let loginView = storyboard.instantiateViewController(withIdentifier: "loginView") as! LoginViewController
let _ = loginView.view
XCTAssertEqual(loginView.userIdField.placeholder, "Email", "email의 placeholder 값이 같지 않습니다.")
}
정말 간단하게 placeholder를 체크하는 테스트이다.
내 생각엔 이걸 테스트 해야 하나 싶을 정도였다....
하지만 테스트를 많이 하는 친구가 한 말 중에 "기획서 안에 내용이 모두 테스트 케이스다"라고 했었는데, 그 말을 들으니 저런 간단한 것도 테스트 케이스가 될 수 있겠다 싶었다.
개념이나 예제를 볼 때보다 간단하게라도 코드를 구현하니 확실히 좀 더 이해가 되는 것 같다.
좀 더 테스트 케이스를 생각하고 작성해 보니 기능구현 전에 테스트부터 작성하면 좋을 것 같다는 생각도 들었다.
예상보다 테스트가 생각할게 많고, 적응하는데 시간도 꽤 걸린 것 같다... 테스트 코드를 짜다보니 기존 코드들을 더 모듈화 시키는 것 같다.
역시 쉬운게 하나 없어...
- Total
- Today
- Yesterday
- Video
- AssociatedObject
- xib
- Cleancode
- Swift
- customAlertView
- RECORDING
- carousel
- Closure
- AVFoundation
- IOS
- UIControl
- Design Pattern
- testing
- AVKit
- NIB
- m3u8
- permission error
- BaseViewController
- http live streaming
- UIButton
- Coordinator
- database
- ssh
- HLS
- CollectionView
- Realm
- TDD
- pagingView
- UIBarButtonItem
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
